Last updated on October 29, 2020
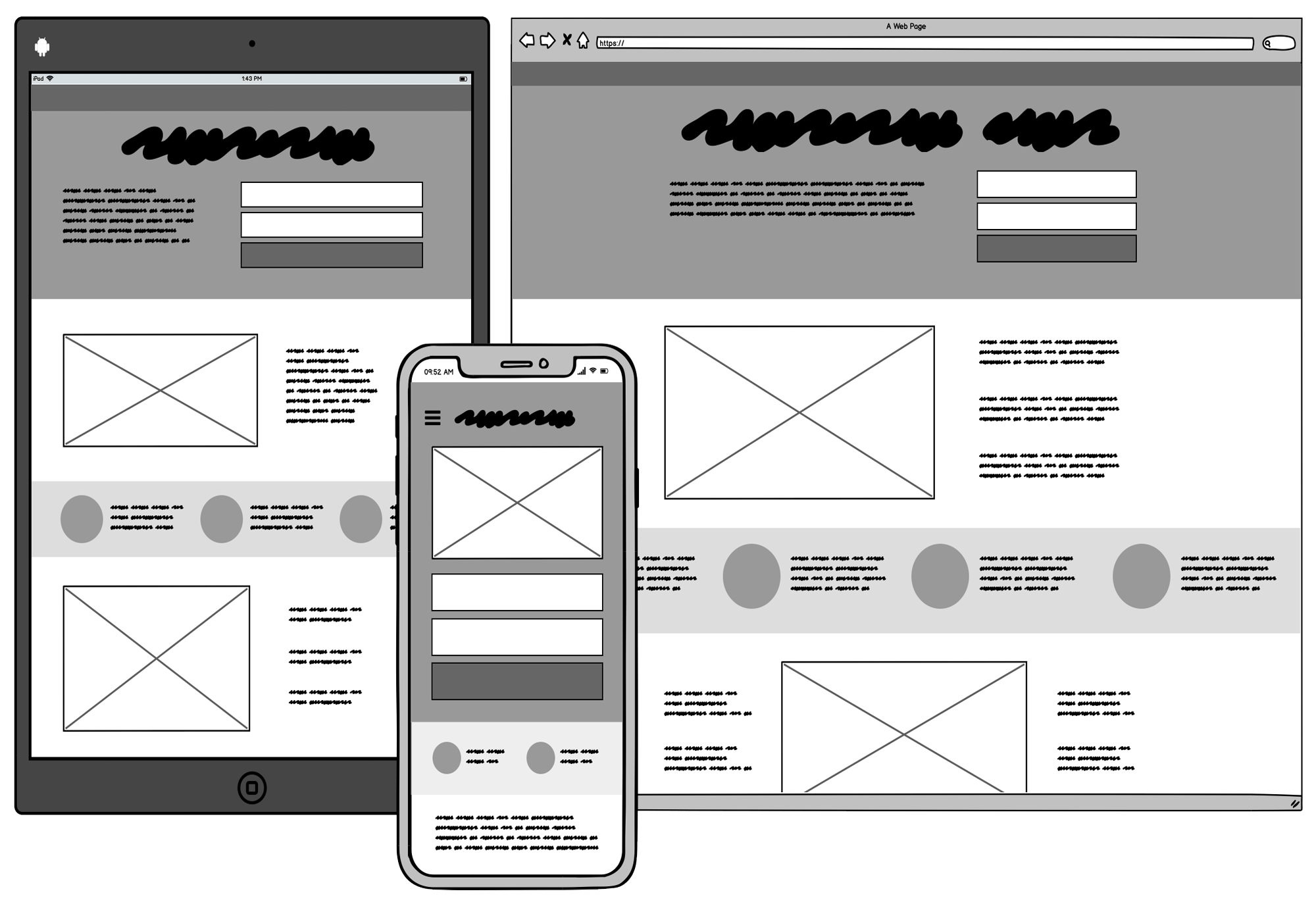
Featured Image Provided by Balsamiq Wireframing Academy
By Hariti Patel
In the User Interface Design process, wireframes represent a vital step in developing, evaluating, and improving features of design solutions. Wireframes can revolutionize the direction of a project and help project teams envision their interfaces prior to starting the coding and development process. In this blog post, I will provide an overview of wireframes, specifically discussing their main components as well as the advantages and challenges associated with using them.
Defining Wireframes
A wireframe is a simplified visual representation of the content, function, and structure of a single page in an interface [1], [3]. These tend to lack color and typically are presented in black and white or different shades of gray [3]. Wireframes aim to provide a blueprint for project teams to understand how the user interface will function and behave [2].
Benefits
There are several benefits of using wireframes in the design process. As Dave Wood argues, “Wireframes are a useful tool with which to test the design team’s assumptions early in the design phase. They reveal the underlying logic, behaviour and functionality of each UI screen” [4]. Wireframes do not intend to represent the finished UI design, rather they are a method for deciding what will need to be included in the UI [4]. Wireframes, in the most basic way, strive to display potential frameworks for the visual hierarchy, feature priorities, and possible content sections [4]. Wireframes represent an active dialogue that guides designers in their design iterations [4]. After wireframing and prototyping, project teams are able to evaluate their designs and get feedback. They iterate through another design iteration to implement their feedback and improve their design. Wireframes come in handy for the design process because they can be created and edited easily. This powerful ability speaks volumes when a project team needs to pinpoint the exact areas in their UI that are working and those that not.
Wireframes essentially capture the type and layout information of visual components while leaving out high-fidelity visual details [5]. This allows them to be prototyped fast and refined with minimal effort, to explore UI designs with similar content but differing visual organization [5]. This saves project teams a significant amount of time, money, and effort as they can scrap, develop, and improve ideas prior to even coding them. The nature of design loops and iterations makes wireframes beneficial for project teams and are a major key to successful design solutions.
Purpose
In a design process, after the problem statement has been established through initial need-finding, the next step is often to create wireframes in preparation for building prototypes. Wireframes focus on visually communicating the functional pieces that will be present on a page and their relationship with one another; they help convert descriptive requirements into visual designs that can be combined with detailed behavior notes [3]. Since wireframes allow project teams who want users evaluating the system to center on the layout and interaction features rather than to focus on the graphics and visuals, they greatly benefit the project teams to assess purely on functionality and behavior [3]. Therefore, wireframes are created in earlier stages of development [4]. This means that wireframes can aid in kick-starting the design process to further elaborate on functional details of an interface and assess the feasibility of a particular design concept [2]. Wireframes can be used prior to the development of pixel-perfect high fidelity prototypes [4]. This enables project teams to get better feedback since study participants would not consider the product to be fully complete [4]. When participants are asked to provide feedback on a finished-looking product, they will be hesitant to suggest big changes despite the project teams requesting them [4]. By nature, wireframes are meant to be simple, which allows designers to not become too attached to their designs, and in turn, changes are much easier to make [4]. While a single wireframe represents a single page of the interface, when different wireframes are combined, they can speak volumes to the functionality, behavior, and feasibility of the interface.
Format
The formats of wireframes can vary based on the project concept. They are designed without most of the visual and graphic styling [2]. Wireframes can be prepared for specific portions of pages or entire pages [2]. In low-fidelity prototypes, wireframes are a collection of numerous rectangles and placeholding text, in particular, lorem ipsum [2]. They tend to include the most basic content and visuals to help map out the shell of the interface. Despite all the details wireframes may include, the goal is to center the team’s attention and foster conversation around what exactly a screen does instead of what it looks like [2]. It is important to realize that wireframes are not meant to be created for understanding what the user interface will look like, rather they help to visually communicate the behaviors and functionalities of a user interface [2].
Effort
Wireframes have many advantages, but it is important to gauge a sense of the effort required to create useful wireframes. In a low-fidelity prototype, wireframes provide a rough sketch of the proposed interaction solution [3]. This means that low-fidelity prototypes are quickly created and evaluated [1]. The creation of wireframes in low-fidelity prototypes, help transform abstract ideas into concrete solutions. In other words, by using them to only illustrate a design concept, these diagrams can be put together fairly quickly [2]. The purpose of a wireframe holds in a low-fidelity prototype because it visually represents the requirements, functionality, and behavior of a particular page. Low-fidelity prototypes and its wireframes can be made interactive in terms of clicking certain elements that link to another page, wireframe, or element. These links can convey the functionality and behavior or specific features on the pages and wireframes to better determine the success in meeting the requirements and objectives. Project teams can use tools like Balsamiq and Sketch to create various wireframes that represent the requirements.
Challenges
Wireframes are one of the most controversial diagrams because there is a debate around their use, value, and function [2]. This not only forces the project team to deeply think about the diagram, but also its role in the design process [2]. Many designers argue that wireframes lack realism [2]. This is because many elements are removed from wireframes to ensure that they focus on their main purpose [2]. Furthermore, wireframes tend to have limited interactivity [2]. Modern front-end technologies like HTML, CSS, and scripting allow for a greater depth of interactivity in browsers, while wireframes tend to remain flat drawings [2]. Since wireframes generally describe templates, they must demonstrate what real data will look like on a page. However, wireframes usually are not close to the final product’s design due to the lack of data which is a challenge that project teams face.
Tools, Tutorials, and Resources to Create Wireframes
Tools
There are currently numerous wireframes available for designers to choose from. One such tool is Balsamiq which easily allows for the creation of quick designs that can be used for user testing and sharing mockups with a design team [6]. Balsamiq caters to designers of varying experience levels and incorporates intuitive visual tools that can help transfer ideas onto the screen [6]. Another tool is Axure which allows users to not only create wireframes, but also different visual diagrams [7]. For every wireframe, Axure enables users to both add elements from pattern libraries and design elements on an integrated canvas which offers great flexibility [7].
Resources and Tutorials
On their website, Balsamiq offers extensive resources with documentation and tutorials to help users familiarize themselves with the tool [6]. These include many examples of how to add functionalities and behavior to different elements in a wireframe [6]. Similarly, Axure provides support through tutorials and references on their website [7]. They offer written instructions and video tutorials for many of the references as well [7].
Main Takeaways
To put it all together, designers design wireframes of their desired UIs by choosing simplified visual components with specific functions and deciding on the layout of those components to support interaction that helps the user achieve their goals [5]. Additionally, designers modify wireframes in the iterative user interface design process by incorporating user feedback or comparing them with existing design solutions [5]. As blueprints, wireframes create low-fidelity prototypes to help project teams assess how well the business requirements are being met based on the behaviors and functionalities presented by the UI. In the user interface design process, it is critical for project teams to not only be able to foster a discussion on their design solutions, but it is equally, if not more, important to gain user feedback while creating and improving design solutions. User feedback must be incorporated at all points of the design cycle because without the constant feedback, a team can easily move off-track from the user requirements. This can cause disastrous consequences, but to ensure the creation of successful design solutions, one must remember to constantly incorporate user feedback. Wireframes are one step in the design process but must be taken very seriously to help reach the end goal of satisfying users with a useful and usable UI.
Works Cited
[1] D. Benyon, Designing User Experience. Pearson Educación, 2019.
[2] D. M. Brown, Communicating Design: Developing Web Site Documentation for Design and Planning. Pearson Education, 2010.
[3] T. Z. Warfel, Prototyping: A Practitioner’s Guide. Rosenfeld Media, 2009.
[4] D. Wood, Basics Interactive Design: Interface Design: An introduction to visual communication in UI design. Bloomsbury Publishing, 2014.
[5] J. Chen et al., “Wireframe-based UI Design Search through Image Autoencoder,” ACM Trans. Softw. Eng. Methodol., vol. 29, no. 3, pp. 1–31, Jul. 2020, doi: 10.1145/3391613.
[6] S. Faranello, Balsamiq Wireframes Quickstart Guide. Packt Pub., 2012.
[7] R. Unger and C. Chandler, A Project Guide to UX Design: For user experience designers in the field or in the making. Pearson Education, 2012.