Importance of Personas
In User Experience (UX) Design personas help researchers build empathy for users. Personas provide representations of user types created from user research [1]. These fictional characters can help guide the design process to ensure a deeper understanding of the user’s needs, experiences, and goals [1]. Therefore, personas should be created after conducting user interviews or recording observations [1].
Personas help researchers to identify the user and design needs [2]. Understanding the target audience is a key component of creating meaningful products [2]. User personas can help a team or company answer the following questions: Who are we designing for? What does our audience want? What does our audience need? How will our audience interact with our platform?
Personas can also provide more guidance within the design process [2]. For example, features can be prioritized according to how the feature addresses the needs detailed in the user persona. Additionally, design decisions such as targeting the application to be mobile or web-based can be decided upon through a persona.
Personas Build Empathy
Through the creation of personas, user researchers can build empathy with their users for personas to provide researchers with a better understanding of users’ needs, behaviors, and wants [2]. Therefore, the user descriptions should include components that portray the story of an individual through collecting information about the socio-cultural background of the users, their personality type, frustrations, and goals [2]. When creating the user description, you should incorporate fictitious elements to convey a story [2]. To articulate this point, imagine that you are redesigning the Spotify web application for college students. Compare the two user descriptions below.
Description A – Based on only user research results you would have the following description of college students that use Spotify:
- College students use Spotify every day.
- Spotify is used on college students’ iPhones, laptops, and iPads.
- College students mainly listen to music through Spotify.
- College students make playlists.
Description B – Based on adding fictitious elements from user interviews you could have the following user description of a college student that uses Spotify:
Kaitlin Mack is a 20-year-old college student that uses Spotify Premium every day. In March 2020, Kaitlin purchased Spotify Premium to be able to listen to any song of choice on runs without using data. Kaitlin uses their phone, computer, and iPad to access their Spotify account to listen to music. Kaitlin listens to a specific study playlist and dances to upbeat music with friends at night. To discover new audio Kaitlin browses the Today’s Top Hits and Daily Mix playlists. Kaitlin wishes that it was easy to see the last song you played on the platform.
Both Descriptions A and B are built off of the same research data. However, Description A is far less useful in evoking empathy for college students who use Spotify. The image of Kaitlin Mack in Description B allows for a person to come from the user description. Description B, therefore, builds empathy for user designers and is a model of how to approach crafting a persona.
How to Create a Persona
Since user researchers want to utilize personas throughout the design process, the persona should not be a long-winded five-paragraph essay [1]. Rather the persona should have concise accessible overviews that project the key insights [1]. The persona should be easily accessible through paper or electronically so that your team can access the persona whenever any design disagreements or questions arise [1].
According to Aurora Harley, User Experience specialist at the Nielsen Norman Group, six components create a persona [1]:
- Context – Name, Age, Gender, and Image
- Tagline – What does the persona do in terms of occupation and free time?
- Experience – What relevant skills and experience does the persona have about the product or service you will be designing?
- Interaction – How would the persona interact with your product or service? This may include frequency of use and preferred device.
- Thoughts – What goals would the persona have when interacting with your product or service? How would the persona react? What concerns would the persona have?
- Quotes or Scenario – What is the persona’s attitude towards the product or service being developed? Are there any existing products or services that meet the persona’s needs? How does the product or service do so and why?
The following components can be organized in a layout since multiple personas need to be made for each product or service [1]. More information on where to create a persona layout will be provided in the Tools section below.
Persona Example
For the following persona example, I conducted user research with 4 college students on their Spotify habits and came up with 2 user descriptions one of which was Kaitlin Mack mentioned earlier. I combined the 2 user descriptions gathered to create this persona.

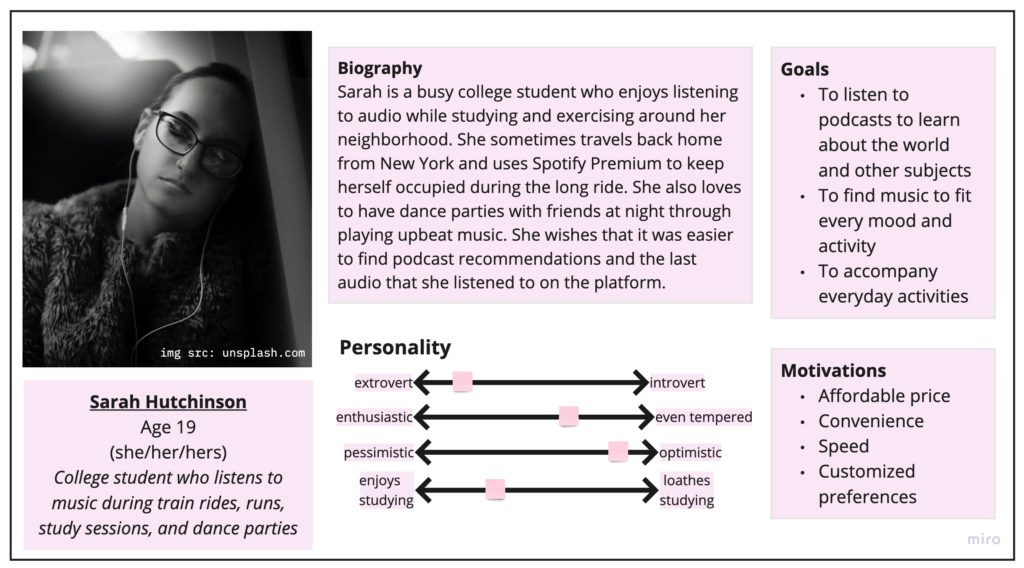
Figure 1 demonstrates a persona that follows the 6 components noted above.
- Context – Sarah, 19, Female, Unsplash image
- Tagline – A college student who listens to music during train rides, runs, study sessions, and dance parties.
- Experience – Active user of Spotify Premium
- Interaction – Uses Spotify Premium when traveling back home from New York, having dance parties with friends, and when studying
- Thoughts – Wishes that it was easier to find podcast recommendations and the last audio listened to.
- Quotes or Scenario – Uses Spotify Premium to learn more about the world and other subjects and to find music that fits according to their mood.
Tools to Build Personas
There are many tools online to help when building a persona. Many platforms have their own persona template creation tools.
Xtensio offers a persona template with seven sections (Biography, Motivations, Personality, Goals, Frustration, Preferences, Picture). The template is quite intuitive and easily adjustable. Through its collaboration capability, it is simple to work with other teammates on the persona [3].
Hubspot, a company that focuses on marketing automation, has a persona template tool [3]. It is simple to add new sections to the persona and add more information to each element. The only downside is that you cannot change the profile picture of the persona [3].
There are also several platforms to support the creation of your persona template. Here are two of them below.
Miro is a real-time digital whiteboard which allows you to create notes and designs by adding text and shapes [4]. If you have difficulty navigating Miro there is a Miro YouTube Channel with a tutorial series [4].
Unsplash provides free high-definition images and pictures from a community of photographers [5]. These images can be used forever and are useful for adding a picture to personas [5].
Conclusion
User personas help consolidate the information gathered from interviews to craft a story on the audience for the platform or service. Through personas, user researchers gain insights into key features to build, the design process, and how to optimize the interaction for users. There are several tools readily available online to create your own template or utilize an existing template when building a persona.
Works Cited
[1] “What are Personas?,” The Interaction Design Foundation. https://www.interaction-design.org/literature/topics/personas (accessed Apr. 11, 2021).
[2] “What Are User Personas and Why Are They Important? | Adobe XD Ideas.” https://xd.adobe.com/ideas/process/user-research/putting-personas-to-work-in-ux-design/ (accessed Apr. 12, 2021).
[3] “5 essentials for your user persona template (with examples) | Inside Design Blog.” https://www.invisionapp.com/inside-design/user-persona-template/ (accessed Apr. 12, 2021).
[4] “What is Miro and How Can You Use it For Collaboration?,” Innovation Training | Design Thinking Workshops, Mar. 17, 2020. https://www.innovationtraining.org/what-is-miro-and-how-to-use-miro-for-collaboration/ (accessed Apr. 12, 2021).
[5] “Join Unsplash: Beautiful, free photos.” https://unsplash.com/about (accessed Apr. 12, 2021).
Featured Image from: https://qubstudio.com/blog/4-examples-of-ux-personas/